The projects on which I have worked
During my first day at work, I focused on familiarizing myself with the tools and technologies used by the company. While I had some prior experience with Vue, having used it to build a personal project called Horatium, I still needed to learn a lot.
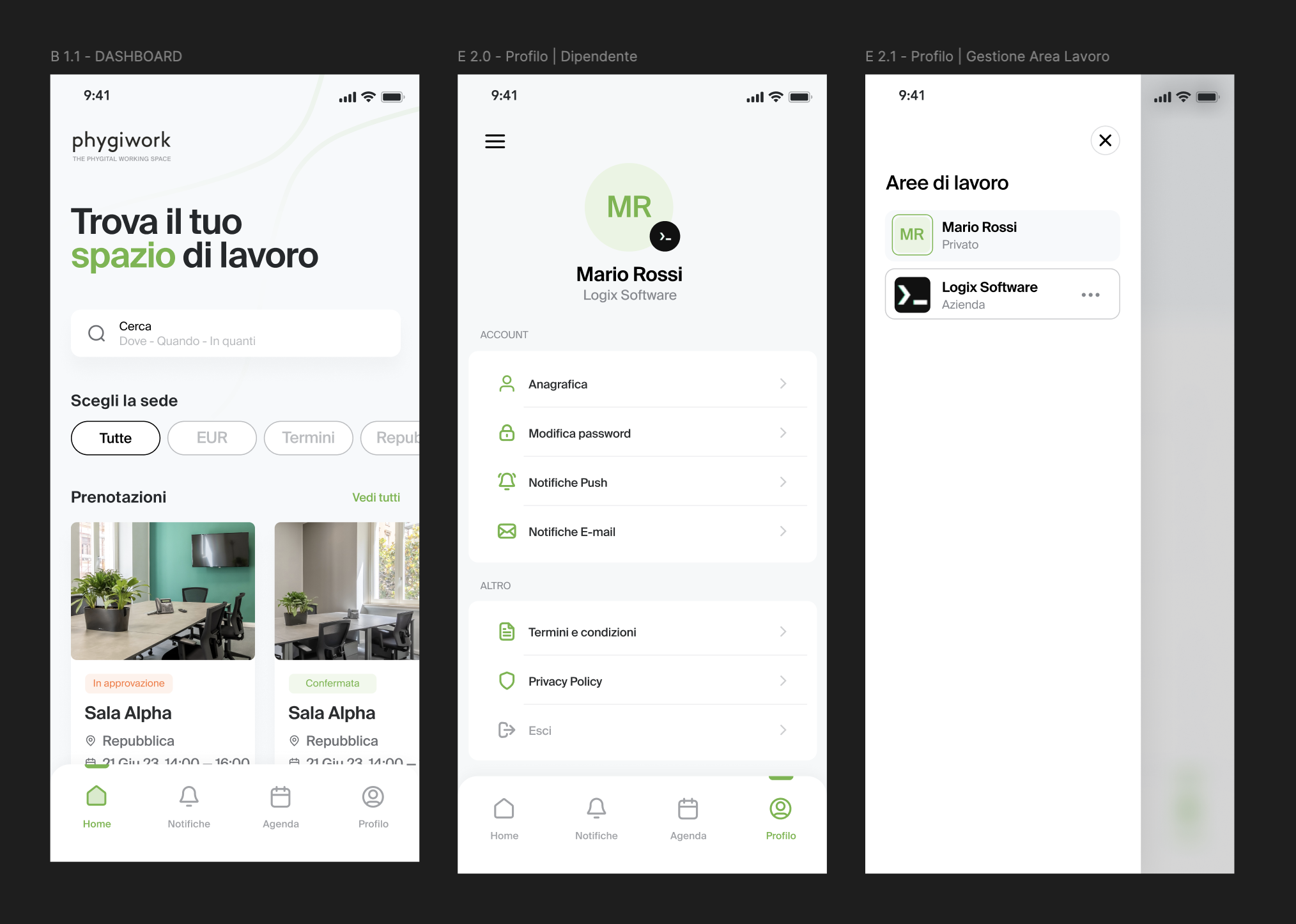
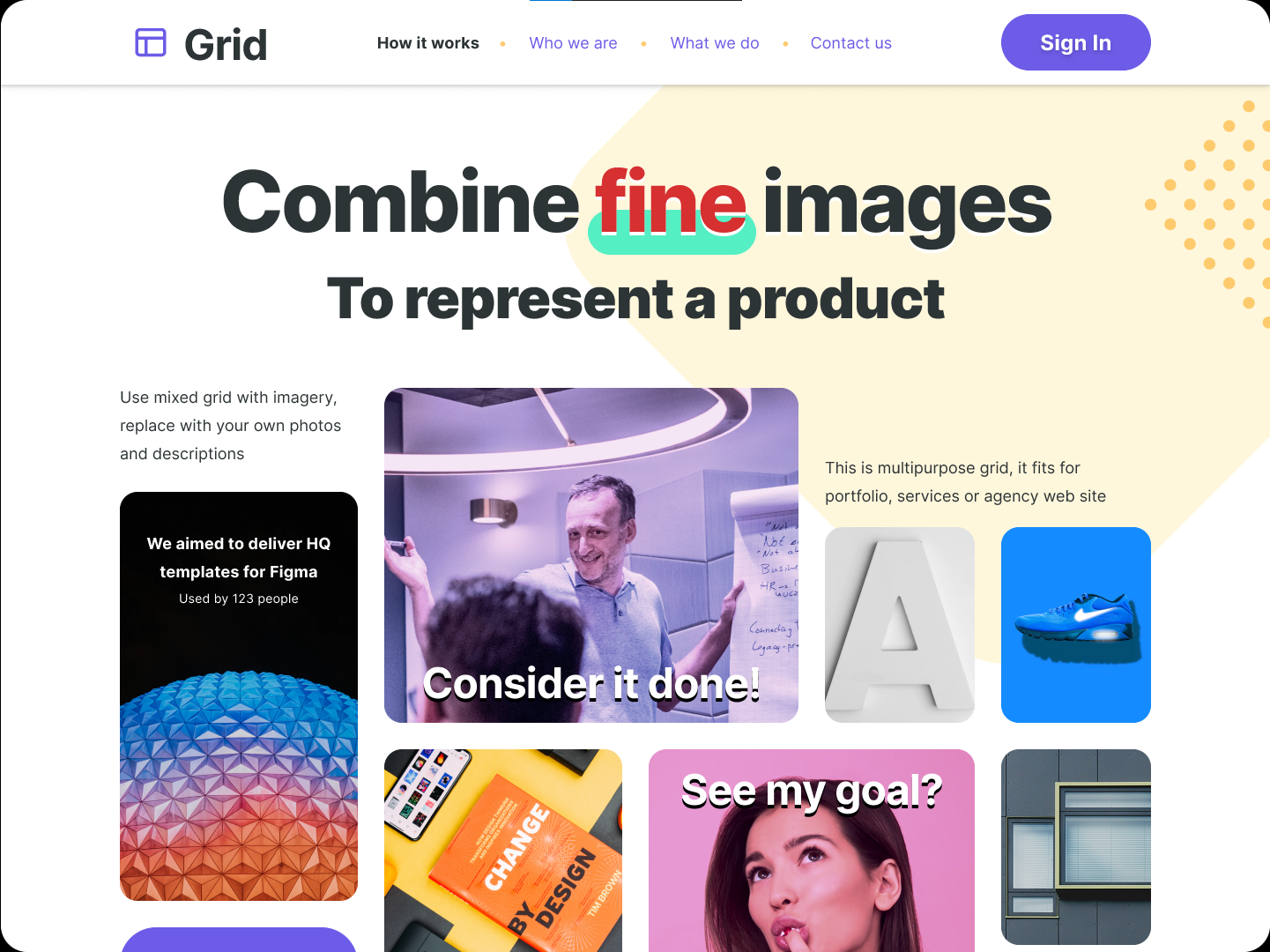
To get started, I spent some time reading the documentation for Nuxt3js and Tailwind CSS, a front-end framework used by the company. Once I felt comfortable with the basics, I selected a template from Figma that appealed to me and began building. This project served as a valuable learning experience and allowed me to practice my skills in a professional setting.


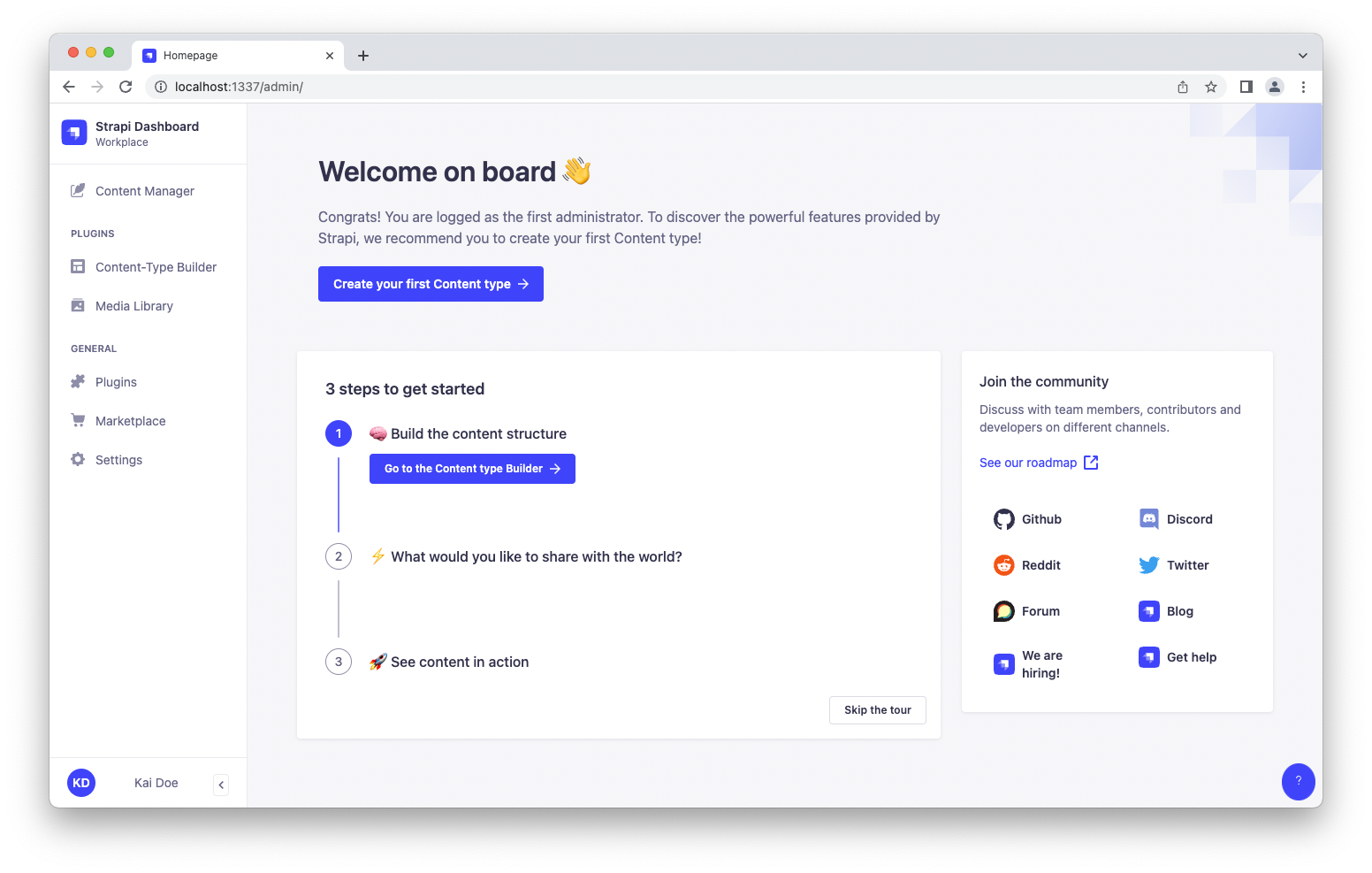
After completing my first project, Luca suggested that I expand my knowledge by learning about headless content management systems (CMS), specifically Strapi, and how to integrate them into my applications. I welcomed the opportunity to learn more and dove into researching and experimenting with Strapi. Through this process, I gained a deeper understanding of how headless CMSs work and their potential benefits for web development. I was also able to successfully integrate Strapi into the application I had previously created, further expanding my skill set and contributing to the project's functionality.

During my time at the company, I gained valuable experience working with APIs, including learning how to use the GET fetch API and Strapi API. I also learned how to create data via these APIs and effectively display the fetched data in the DOM using Nuxt3. This involved understanding how to structure and format API requests and responses, as well as how to manipulate and render the data in the browser. Through this work, I developed a strong understanding of RESTful API design principles and honed my skills in front-end development

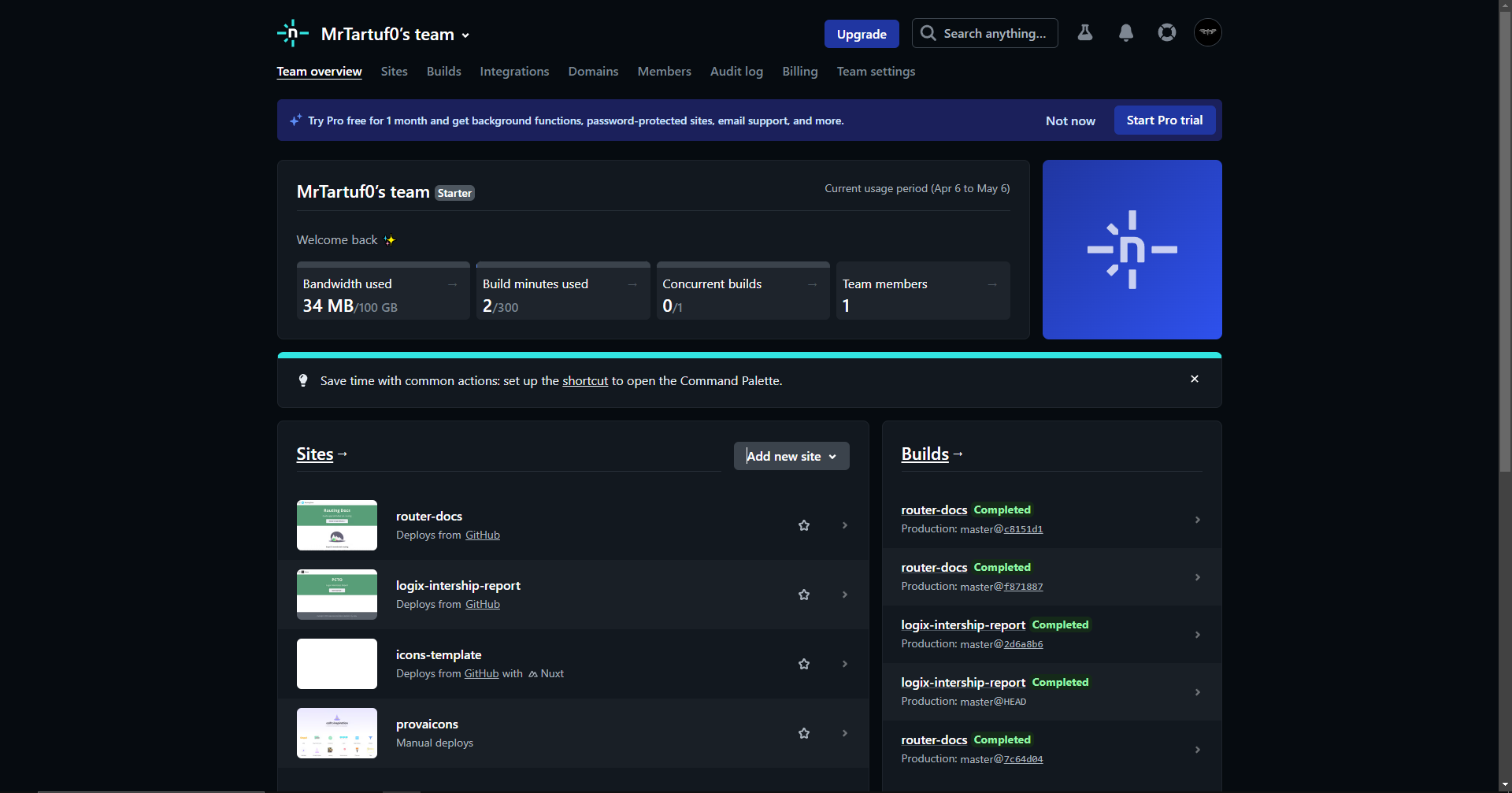
Once I had completed the project, Luca and I discussed the deployment process for the application. We explored different options and ultimately decided to use Netlify, a popular hosting platform for modern web projects. Together, we worked through the steps required to deploy the application to production, including configuring the build process, setting up environmental variables, and establishing a custom domain. Through this process, I gained an understanding of the importance of effective deployment practices and the value of using a reliable hosting platform.

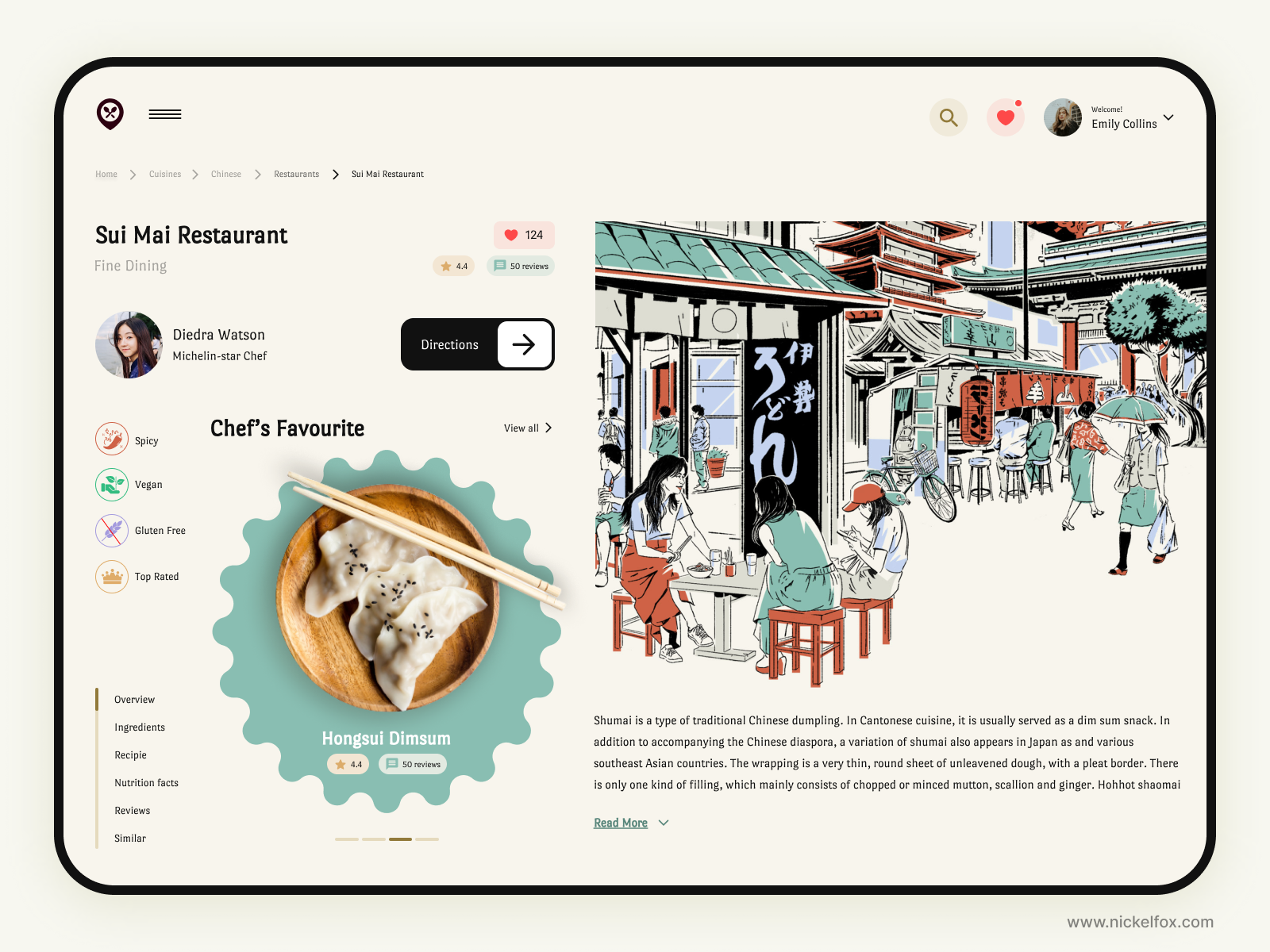
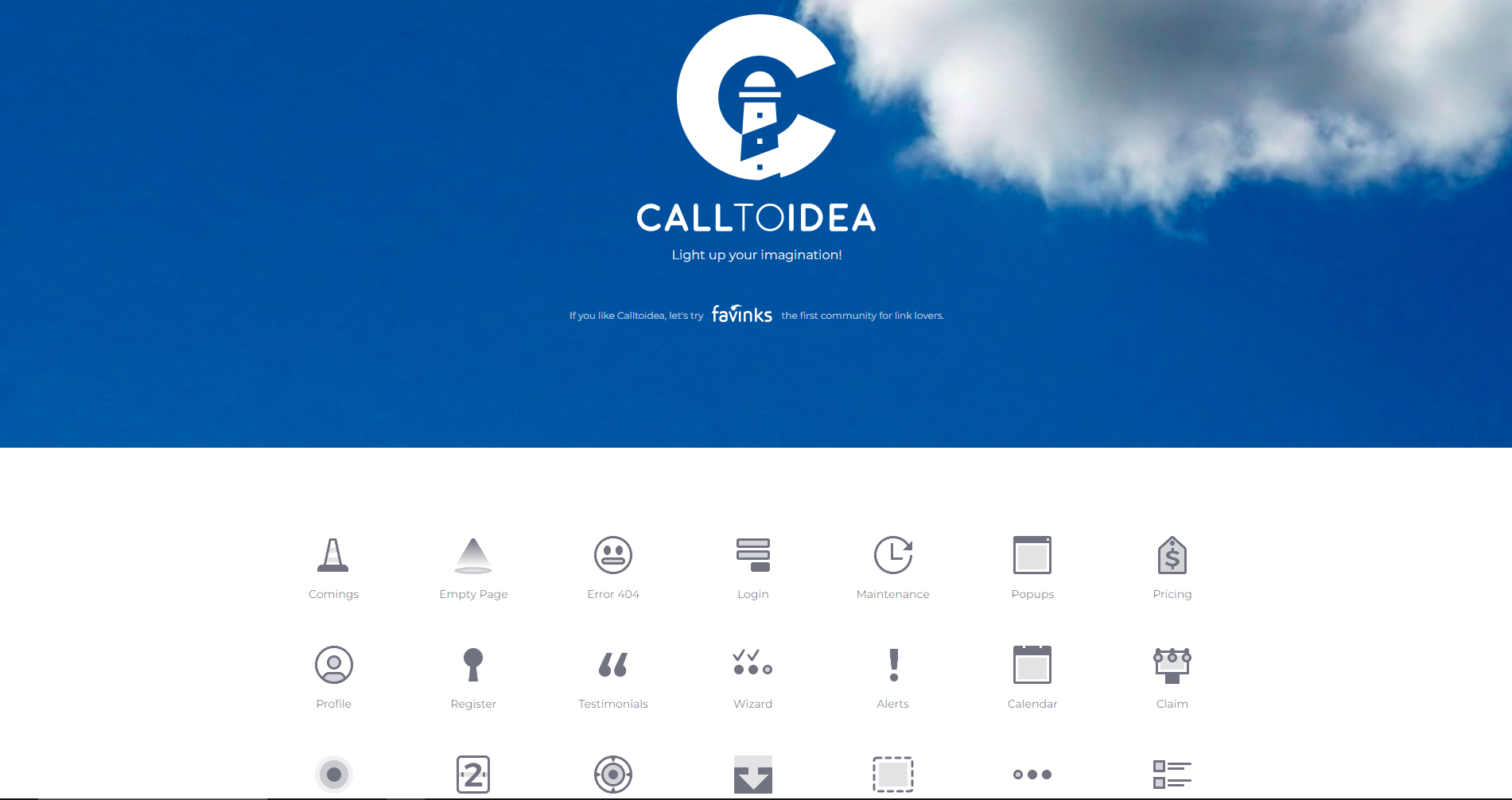
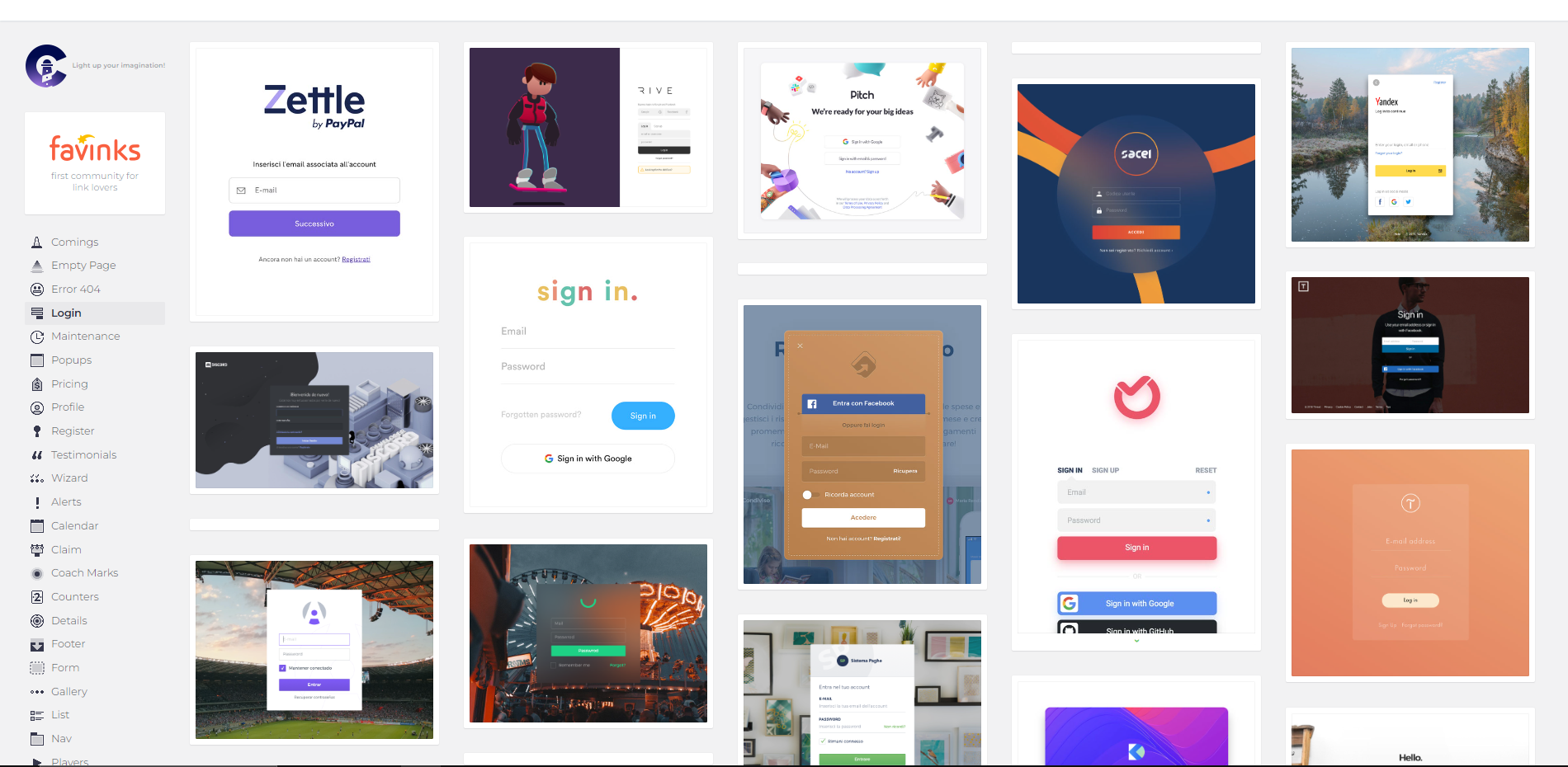
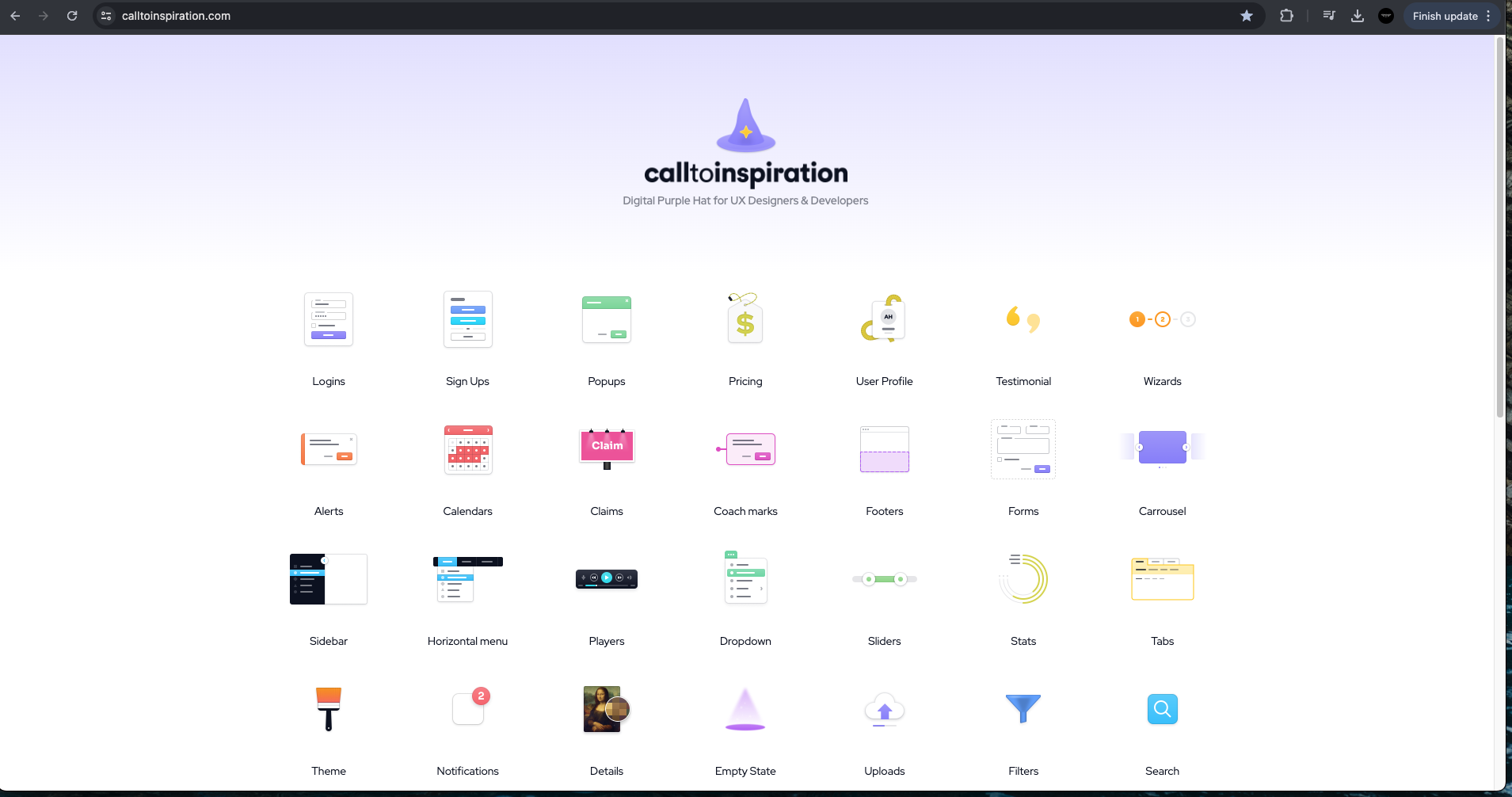
Following the successful completion of my previous project, Luca assigned me another task: to replicate the website http://calltoidea.com/ using a different CMS called Storyblok. This project involved linking all the data and files to Storyblok and ensuring that the site's main page, which featured clickable icons that led to subpages, functioned smoothly. The website's primary focus was on a photo gallery intended to inspire designers and spark creativity. Through this project, I gained experience working with a new CMS and further developed my skills in front-end development and user interface design.



During my work on the previous project, I became intrigued by the design and functionality of the footer's countdown clock on the official Paris 2024 Olympics website (https://www.paris2024.org/en/sport/sport-climbing/). I was particularly impressed with the smooth and captivating animation of the seconds ticking away. As a result, I decided to take on the challenge of replicating the same animation and design for my own project. Through this process, I developed a deeper understanding of front-end animation techniques and honed my skills in user interface design. Overall, this project provided me with a valuable opportunity to practice my skills and explore new techniques in a professional setting.